Cara Membuat Paging Dengan PHP Codeigniter 3.0 - Paging berasal dari kata page yang berarti halaman. Paging merupakan fitur yang membagi halaman menjadi beberapa bagian.
Nah kali ini saya akan membahas singkat seputar bagaimana membuat paging dengan PHP codeigniter.
Spesifikasi peralatan yang saya gunakan adalah :
- Xampp 1.8.0 (PHP 5.4)
- Codeigniter 3.0]
- MYSQL
Persiapan
Ada beberapa tahap konfigurasi yang harus anda lakukan sebelum mulai membuat paging.
- Atur application/config/autoload.php
$autoload['libraries'] = array('pagination','database','table');
$autoload['helper'] = array('html','url');
- Atur application/config/config.php
- Atur application/config/database.php
$db['default']['hostname'] = 'localhost';
$db['default']['username'] = 'root';
$db['default']['password'] = ''; //kosongkan jika tidak ada sandi
$db['default']['database'] = 'ci_paging'; //nama database
$db['default']['dbdriver'] = 'mysql';
$db['default']['dbprefix'] = '';
$db['default']['pconnect'] = TRUE;
$db['default']['db_debug'] = TRUE;
$db['default']['cache_on'] = FALSE;
$db['default']['cachedir'] = '';
$db['default']['char_set'] = 'utf8';
$db['default']['dbcollat'] = 'utf8_general_ci';
$db['default']['swap_pre'] = '';
$db['default']['autoinit'] = TRUE;
$db['default']['stricton'] = FALSE;
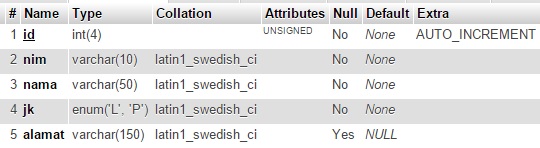
- Database
Mari NGoding
welcome.phpM_mahasiswa.phpview_welcome.php
application/views/view_welcome.php
<!DOCTYPE html>
<html lang="en">
<head>
<title>dokumentasi.org</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css">
</head>
<body>
<?php
echo heading('PAGING CODEIGNITER - dokumentasi.org',1);
foreach($mahasiswa as $val){
echo "<div style='border:1px solid #000000;'>";
echo "<p>NIM : ".$val->nim."</p>";
echo "<p>NAMA : ".$val->nama."</p>";
echo "<p>JK : ".$val->jk."</p>";
echo "<p>ALAMAT : ".$val->alamat."</p>";
echo "</div>";
}
echo "<p>".$this->pagination->create_links()."</p>";
?>
</body>
</html>
Jangan merubah nama variabel config paging yang ada di controllers, karena itu variabel bawaan dari codeigniternya




model nya gak ada tuh kang
ReplyDeletemodelnya yang m_mahasiswa.php
Deleteeh ada denk :v keren neh blog
ReplyDeletehehe makasih :)
Deletemau ikut gabung jadi author ? :v
gan mau nanya ...
ReplyDeletecara masang kotak-kotak hitam itu gimana yaa...
tempat penampungan code ..
terima kasih
pakai highlight JS gan
Deletetrus cara makenya gimana gan?
Deletecontoh ane mau buat artikel di blog ane trus implementasinya gimana gan? bisa dishare ga ?
nih gan kang-cahya[dot]com/2014/06/cara-memasang-syntax-highlighter-di-blog.html
Deletekang kalau diterapkan di template html/bottstrapnya bagaimana?
ReplyDeletebtw, nice share kang
tinggal di config aja di bagian first_tag_open, first_tag_close, last_tag_open, last_tag_close dan lainnya,,,, masukin tag html + class bootstrapnya di situ
Delete