Kenapa kita menggunakan konsep module pada sebuah framework alasannya adalah agar mempermudah dalam pembuatan file yang akan kita bangun nantinya. Jika tidak menggunakan konsep module setiap file-file tersebut kita harus tempatkan pada masing-masing folder core framework-nya seperti pada folder controllers, views dan models. Jadi bisa kita simpulkan bahwa menggunakan konsep module yaitu membangun sebuah sistem dalam sistem. Mari kita lanjut-kan pembahasannya jika masih belum mengerti.
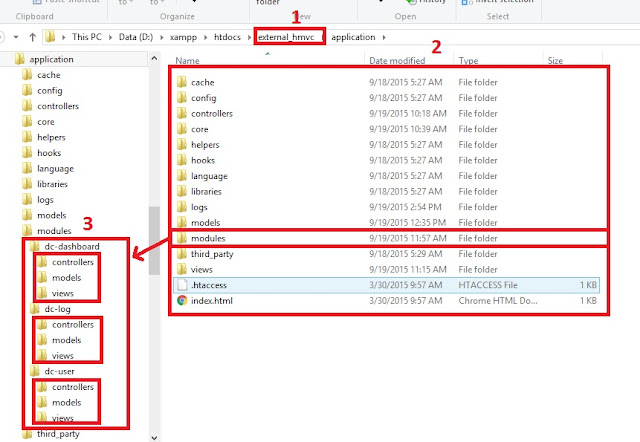
Contoh Strukture HMVC
Keterangan Gambar Di Atas:
- nomor 1 merupakan nama folder aplikasi yang ada di htdoc.
- nomor 2 merupakan strukture folder MVC codeigniter
- nomor 3 merupakan strukture folder HMVC yang ada di dalam folder modules.
Spesifikasi Kode
Pada tutorial membuat HMVC ini saya akan memakai :
- Codeigniter 3.0.1 , download disini . go to site.
- Modular extensions wiredesignz, download disini . go to site
Jika semua file sudah di unduh, mari lanjut ke tahap selanjutnya.
Mulai Praktik
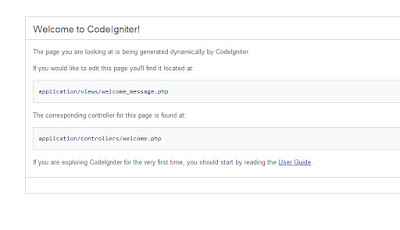
Langkah pertama, sebelum menerapkan hmvc-nya, (rename folder codeigniter yang telah di extract menjadi hmvc) di awal kita harus cofigurasi codeigniter terlebih dahulu seperti mengatur cofig , autoload , routes, dan lainnya. Pastikan codeigniter sudah bisa di akses di browser, jalan seperti gambar di bawah ini.
Langkah kedua, Extrak file extension hmvc wiredesignz yang tadi kita download, sehingga kita akan mendapat 2 folder yaitu folder core dan third_party. Lalu kemudian salin kedua folder tersebut ke folder application/ yang dimana akan tertimpa otomatis pada folder masing-masing.
Langkah ketiga, buat folder baru bernama modules di dalam folder application/ .
Setelah membuat folder modules. buat lah folder baru di dalam folder modules, misalnya folder homepage dan di dalam folder homepage jangan lupa buat folder conttrollers, models, dan views.
Folder homepage di atas bisa merupakan module pertama anda :) .
Langkah ke empat, Untuk membuktikan bahwa hmvc sudah berjalan dengan baik, silahkan salin kode di bawah ini.
Buat file controller baru dengan nama homepage.php, lalu simpan di application/modules/homepage/controllers/
Buat file view baru dengan nama view_homepage.php, lalu simpan di application/modules/homepage/views/
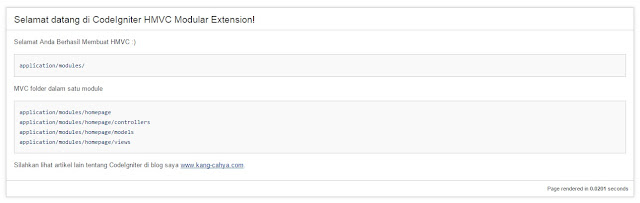
coba anda akses di : localhost/hmvc/homepage/homepage
Selesai, HMVC berhasil di buat :)
Cukup untuk pembahasan kali ini, sekian terima kasih :)
#referensi :
Langkah ketiga, buat folder baru bernama modules di dalam folder application/ .
Setelah membuat folder modules. buat lah folder baru di dalam folder modules, misalnya folder homepage dan di dalam folder homepage jangan lupa buat folder conttrollers, models, dan views.
Folder homepage di atas bisa merupakan module pertama anda :) .
Langkah ke empat, Untuk membuktikan bahwa hmvc sudah berjalan dengan baik, silahkan salin kode di bawah ini.
Buat file controller baru dengan nama homepage.php, lalu simpan di application/modules/homepage/controllers/
<?php if ( ! defined('BASEPATH')) exit('No direct script access allowed');
class Homepage extends CI_Controller {
public function index()
{
$this->load->view('homepage/view_homepage');
}
}
Buat file view baru dengan nama view_homepage.php, lalu simpan di application/modules/homepage/views/
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Welcome to CodeIgniter HMVC</title>
<style type="text/css">
::selection{ background-color: #E13300; color: white; }
::moz-selection{ background-color: #E13300; color: white; }
::webkit-selection{ background-color: #E13300; color: white; }
body {
background-color: #fff;
margin: 40px;
font: 13px/20px normal Helvetica, Arial, sans-serif;
color: #4F5155;
}
a {
color: #003399;
background-color: transparent;
font-weight: normal;
}
h1 {
color: #444;
background-color: transparent;
border-bottom: 1px solid #D0D0D0;
font-size: 19px;
font-weight: normal;
margin: 0 0 14px 0;
padding: 14px 15px 10px 15px;
}
code {
font-family: Consolas, Monaco, Courier New, Courier, monospace;
font-size: 12px;
background-color: #f9f9f9;
border: 1px solid #D0D0D0;
color: #002166;
display: block;
margin: 14px 0 14px 0;
padding: 12px 10px 12px 10px;
}
#body{
margin: 0 15px 0 15px;
}
p.footer{
text-align: right;
font-size: 11px;
border-top: 1px solid #D0D0D0;
line-height: 32px;
padding: 0 10px 0 10px;
margin: 20px 0 0 0;
}
#container{
margin: 10px;
border: 1px solid #D0D0D0;
-webkit-box-shadow: 0 0 8px #D0D0D0;
}
</style>
</head>
<body>
<div id="container">
<h1>Selamat datang di CodeIgniter HMVC Modular Extension!</h1>
<div id="body">
<p>Selamat Anda Berhasil Membuat HMVC :)</p>
<code>application/modules/</code>
<p>MVC folder dalam satu module</p>
<code>
application/modules/homepage <br>
application/modules/homepage/controllers<br>
application/modules/homepage/models<br>
application/modules/homepage/views</code>
<p>Silahkan lihat artikel lain tentang CodeIgniter di blog saya <a href="http://kang-cahya.com">www.kang-cahya.com</a>.</p>
</div>
<p class="footer">Page rendered in <strong>0.0201</strong> seconds</p>
</div>
</body>
</html>
coba anda akses di : localhost/hmvc/homepage/homepage
Selesai, HMVC berhasil di buat :)
Cukup untuk pembahasan kali ini, sekian terima kasih :)
#referensi :








0 komentar
Post a Comment